En cette nouvelle année, nous vous souhaitons pleins de bonnes choses pour 2021 ! Mais nous voulons également vous fournir de nouveaux articles de blog, afin de mieux comprendre notre univers. À commencer par les 9 tendances web de 2021.
Afin de s’adapter à l’évolution des technologies et tendances, il est conseillé de revoir son site web tous les trois ou quatre ans. Avec l’année que nous venons de passer, il est fort probable que les individus soient à la recherche de nouveautés, et ce y compris sur internet.
Par conséquent, nous avons réalisé une compilation des neuf plus importantes tendances web en 2021.
SOMMAIRE :
1. NÉOMORPHISME
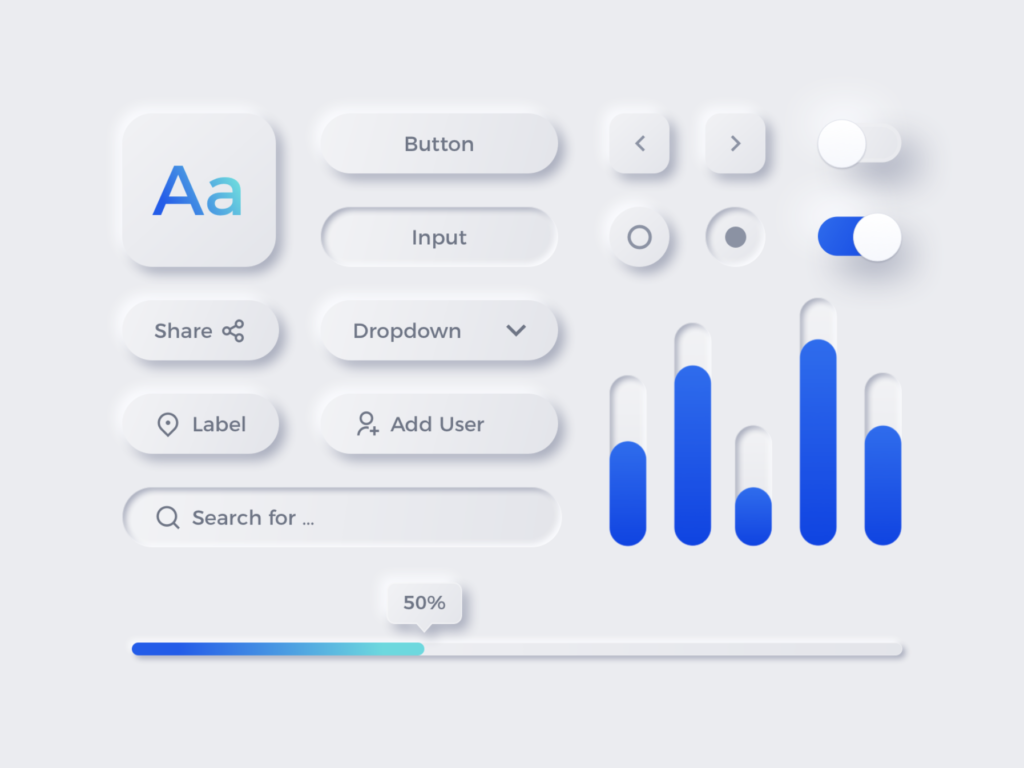
Le néomorphisme peut être défini comme une fusion du skeuomorphisme et du flat design. Là où l’un consiste à employer du familier et de l’obsolète pour une représentation des objets actuels (skeuomorphisme), l’autre consiste à utiliser les couleurs pour créer des icônes facilement identifiables (flat design). Le néomorphisme imite l’apparence des objets grâce aux effets d’ombres, tout en étant pleins de couleurs semi-plate. Le résultat étant un renforcement du lien entre l’utilisateur et le design avec lequel il interagit. Le plus souvent sur les boutons, les barres de recherche et les zones de texte, cette technique sera omniprésente en 2021, soit l’ère du réalisme minimaliste.
Afin de mieux le visualiser, voici un exemple parfait de design de néomorphisme ci-dessous :
2. INTERACTION
Depuis quelques années et plus que jamais en 2020, le commerce électronique est un moyen essentiel pour vendre produits et services. On estime que fin 2020, le commerce électronique a augmenté de près de 20%, ce qui est considérable. Par conséquent, il est important de développer des sites web et applications centrés sur l’utilisateur.
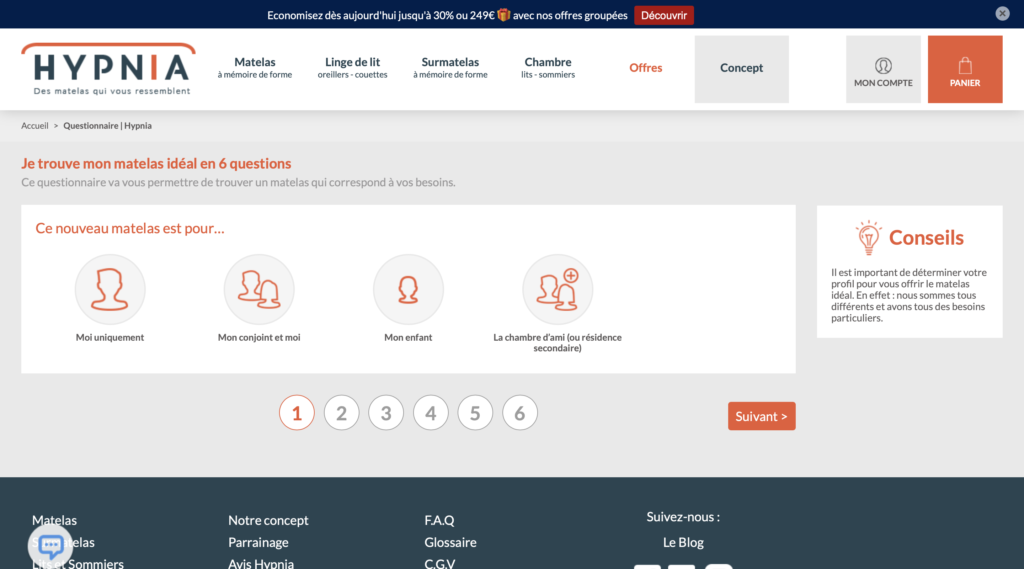
Dans la mesure où le moment crucial est celui où l’utilisateur se trouve sur une landing page, autant rendre son expérience agréable. Et pour ce faire, quoi de mieux que des questionnaires interactifs ? Cette technique permet non seulement de connaître leurs besoins, mais aussi de leur fournir une expérience plus interactive. Ces quizzs qui seront à l’apogée en 2021, donnent l’impression aux utilisateurs de faire partie du service proposé avant même de l’avoir acheté. Hypnia l’a très bien compris en proposant 6 questions pour trouver son matelas idéal.
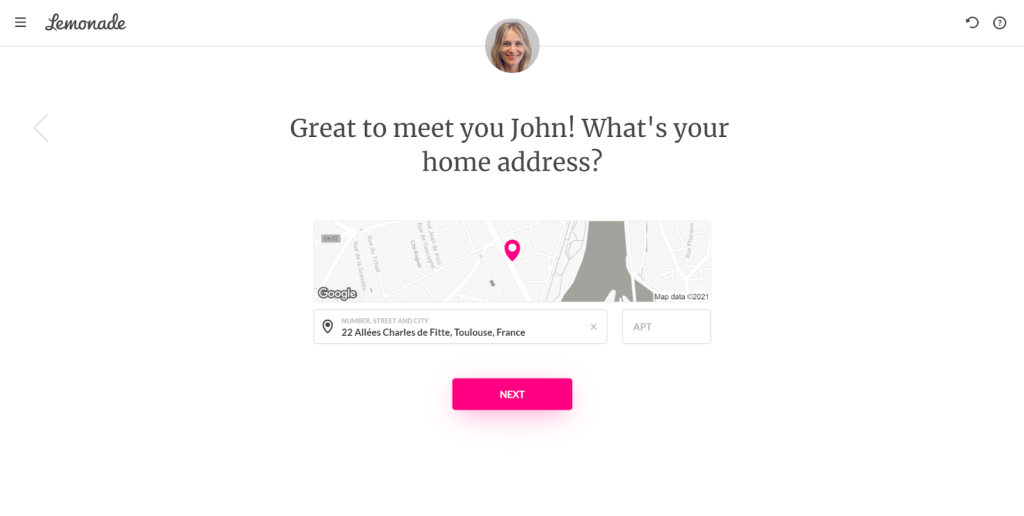
Un autre exemple ci-dessous est Lemonade, qui vous permet de rechercher un devis d’assurance en ayant une conversation apparemment normale avec un robot.
Ceci nous amène aux chatbots, ou encore la reconnaissance vocale. Les chatbots interagissent 24h/24, 7j//7 et facilitent l’adaptabilité du site pour les personnes présentant des handicaps, ou toute autre personne demandant de l’aide. Quant-à la reconnaissance vocale, dans la mesure où 55% des ménages en disposent (Google Assistant, Alexa chez Amazon, Siri chez Apple, Bixby chez Android, Celia chez Huawei), autant en tenir compte dans des mots clés de son site web, simplement en rédigeant de plus en plus de contenu en “langage parlé”.

3. TYPOGRAPHIE
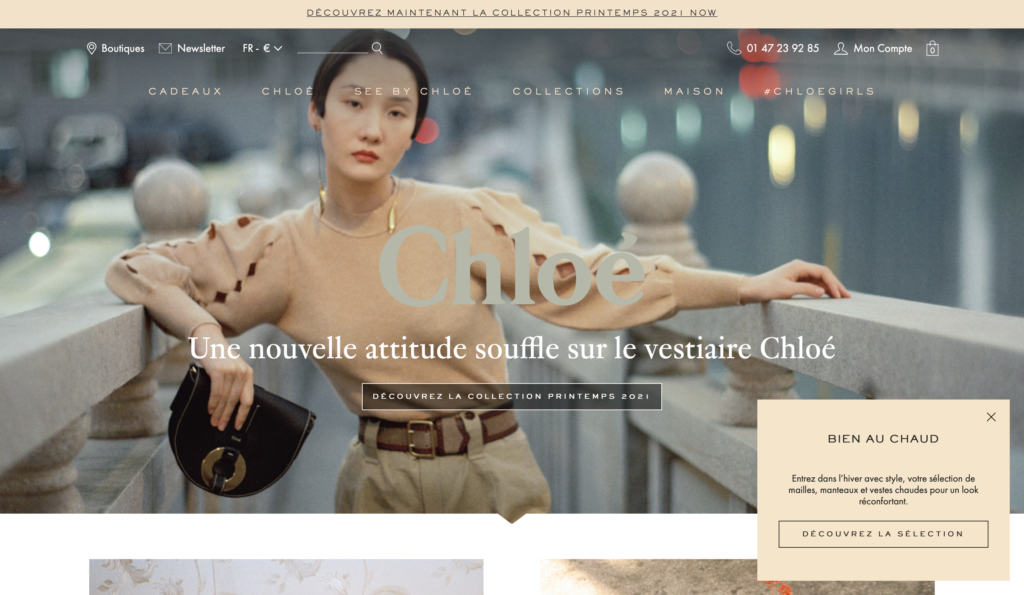
La typographie est depuis toujours un élément essentiel de la conception graphique y compris web. Ce qui est sûr pour 2021, c’est que le texte se fera remarquer. En effet, les polices sont de plus en plus larges, avec des lettres épaisses et serrées. Le site web apparaît donc comme contemporain, et grâce à une bonne hiérarchisation de vos contenus et une bonne application des balises titres cela vous aidera également à optimiser le référencement de votre site web.
Pour le vérifier, il suffit d’aller sur le site de “Chloé”, cette enseigne de mode qui ne laisse rien au hasard.
4. COULEURS
Là où les couleurs sont aussi importantes que la typographie dans le webdesign, ce n’est pas une mais plusieurs tendances qui voient le jour pour 2021.
D’un côté, certains designers utilisent des couleurs douces. Cette décision vient tout simplement du fait que la plupart des utilisateurs passent déjà une bonne partie de leur temps à travailler devant leur ordinateur, et génèrent des fatigues oculaires. Un des meilleurs moyens d’apaiser ces problèmes est d’utiliser des couleurs adéquates. De la même manière, dans la mesure où l’année passée a été relativement stressante pour tout le monde, les couleurs douces permettent une certaine sérénité qui est la bienvenue.
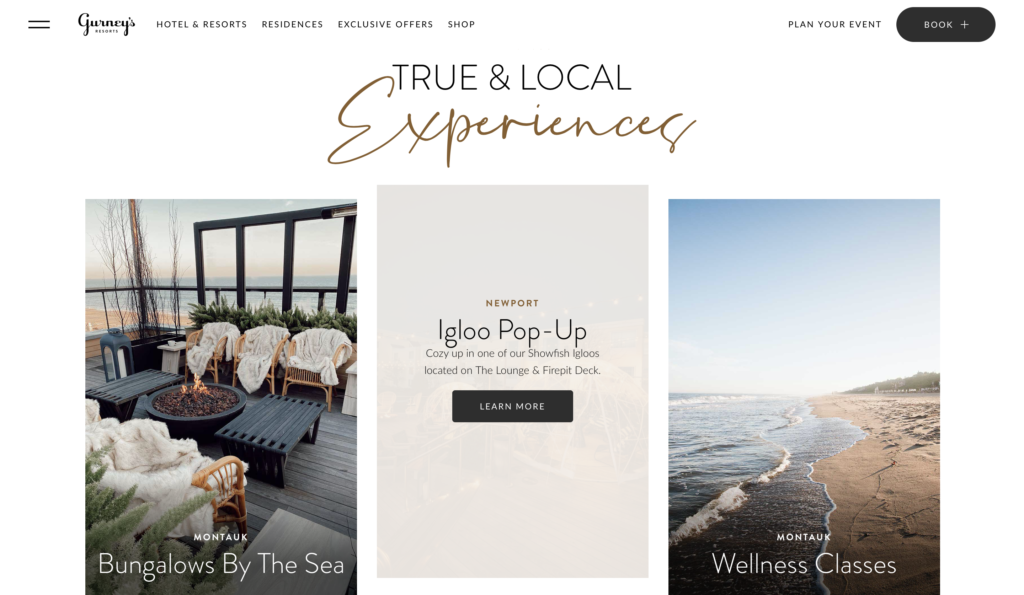
Gurney’s Resort a intégré cette solution au sein de son site web rempli de couleurs claires et chaudes.
D’un autre côté certains designers ont opté pour une toute autre technique : couleurs tridimensionnelles, couleurs expérimentales et couleurs fantaisies, ils optent pour du réalisme et vivacité. Cette technique vise à créer des effets radicaux différents de ce que l’on a l’habitude de voir. Utiliser une couleur vive en toile de fond et non du blanc permet directement d’attirer l’attention sur les autres éléments.
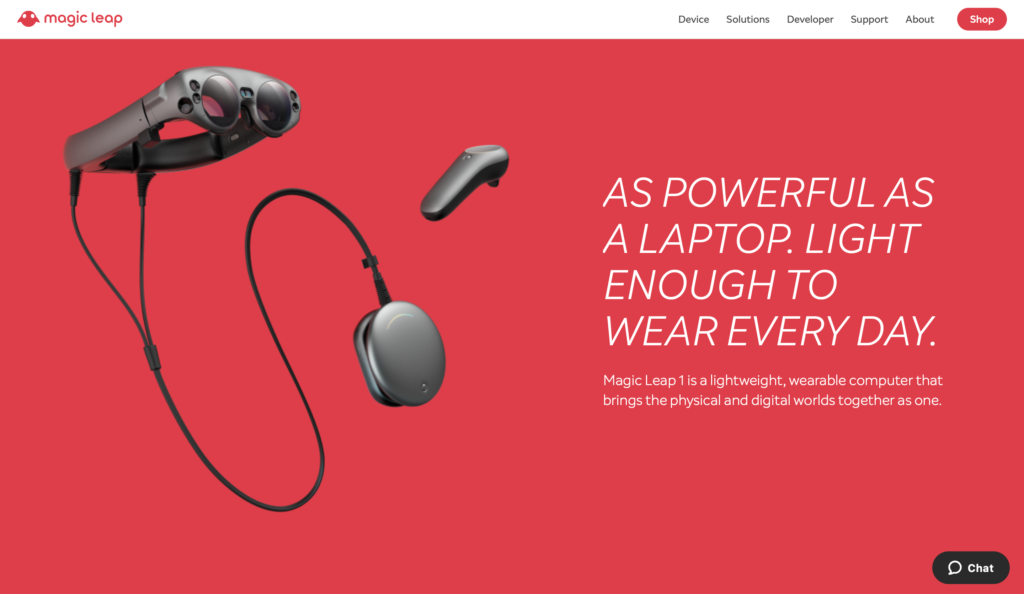
C’est le cas par exemple de Magic Leap qui utilise une couleur très vive en toile de fond pour mettre l’accent sur le produit en lui-même.
5. ANIMATION
L’interaction permet de donner vie à des sites internet et à les rapprocher de ses visiteurs. Seulement une deuxième technique existe pour un résultat semblable : l’animation ! Par animation, on entend plusieurs styles et plusieurs tendances :
L’animation parallaxe
L’effet parallaxe consiste à effectuer une séparation entre les éléments du premier et arrière-plan. Cette illusion d’optique se produit au moment où les objets les plus proches se déplacent “plus rapidement” que ceux qui sont plus loin. Placé dans un contexte web, cet effet crée une sensation d’immersion, qui attire les utilisateurs aux éléments convaincants.
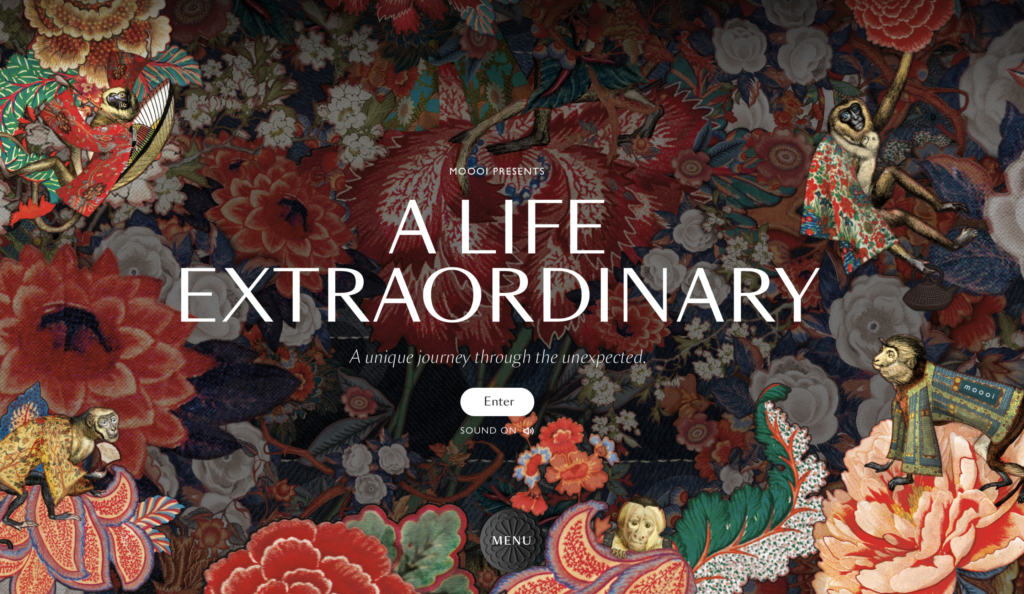
Pour plus de précision, je vous conseille d’aller voir le site de Moooi juste ici !
L’illustration de dessin animé
L’idée de laisser les webdesigners faire preuve de poésie et laisser court à leur imagination semble en 2021 être une très bonne idée. En effet, cette tendance présente depuis quelques années déjà semble créer naturellement un lien avec l’internaute. Allant d’un élément central à des éléments décoratifs d’arrière-plan, ces illustrations sont flexibles et dépendent du style du designer.
Si vous défilez le site internet de Goliath, vous allez vous apercevoir que le designer qui en est à l’origine nous emmène dans son univers graphique.
L’animation de micro-interaction
En lisant notre article UX-UI, vous vous êtes sûrement rendu-compte de l’enjeu de ces fonctions. Ces éléments sont essentiels et le seront de plus en plus. Par conséquent, tout ce qui y touche y compris les micro-interactions s’animeront en 2021. Allant de simples boutons à curseur à photos, ces éléments, une fois animés, couplent l’utile et le ludique.
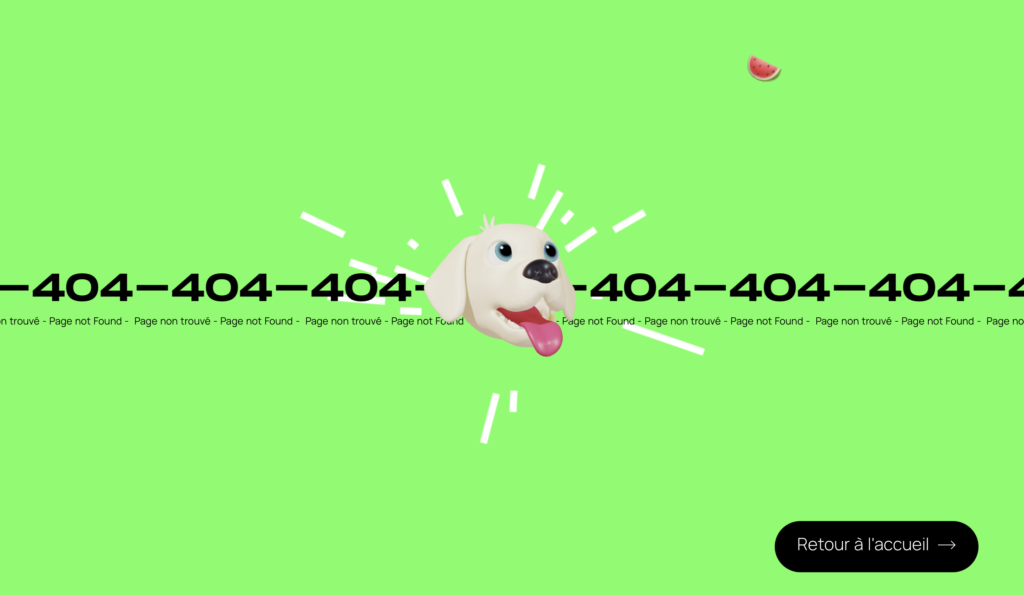
Jetez un coup d’œil par exemple à cette page error-404 de Squadeasy qui anime un chien et une pastèque.
L’animation des backgrounds
Avez-vous remarqué que le contenu vidéo est aujourd’hui partout sur les écrans ? Ce type de contenu aujourd’hui n’est plus là seulement pour diversifier l’utilisateur, mais de fournir visuellement des informations pertinentes aux internautes. Par conséquent, on constate qu’en 2021, de plus en plus de background seront animés, ce qui permettra une expérience utilisateur immersive.
C’est le cas de Marussia Beverage qui déplace la carte en background en fonction de la provenance des produits (Exemple : la boisson Chacha vient de Georgie).
L’animation et illustrations dynamiques
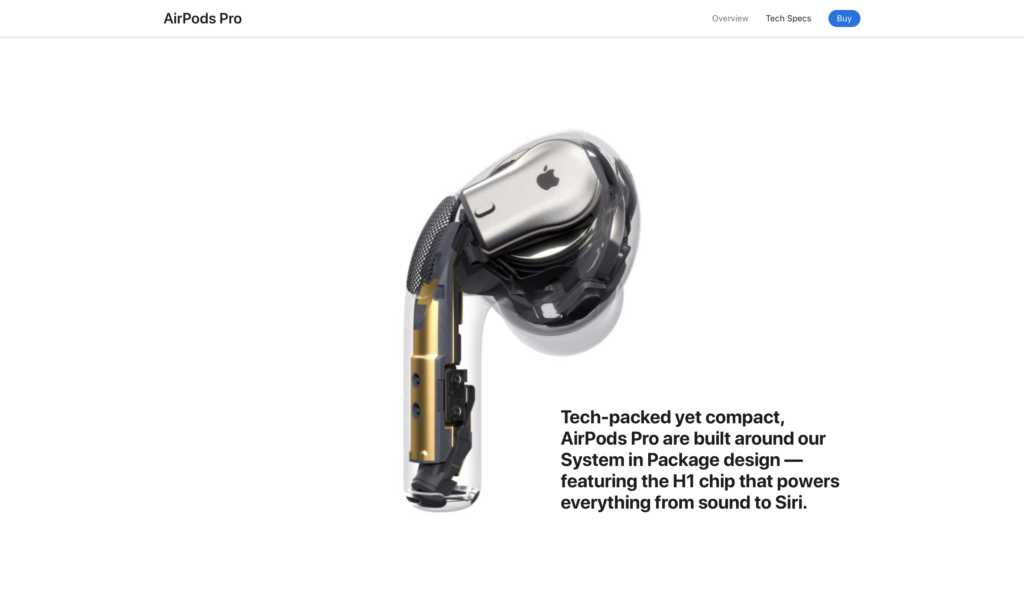
Si vous n’êtes pas fan du contenu vidéo pour des raisons de chargement de page trop long, vous êtes toujours à même de faire appel à des illustrations dynamiques, elles sont très diverses. Pour illustrer cette notion, prenons l’exemple des nouveaux AirPods d’Apple.
Cette page ne comporte pas à proprement parler de contenu vidéo, et pourtant à la fin, nous savons très bien à quoi nous avons affaire. On voit rapidement le fonctionnement du produit, ses caractéristiques, et ce qui le diffère des autres produits. Le tout pour une vitesse de chargement moindre.
6. SIMPLICITÉ
On parle souvent de rapidité de chargement du site. En 2021, les utilisateurs n’ont pas envie de perdre du temps à attendre qu’une page charge. Donc, une des réponses, qui devient donc une tendance, est de développer des sites web simples. Mais attention, simplicité ne veut pas dire facilité. Simple rime également avec agréable, apaisant, et direct.
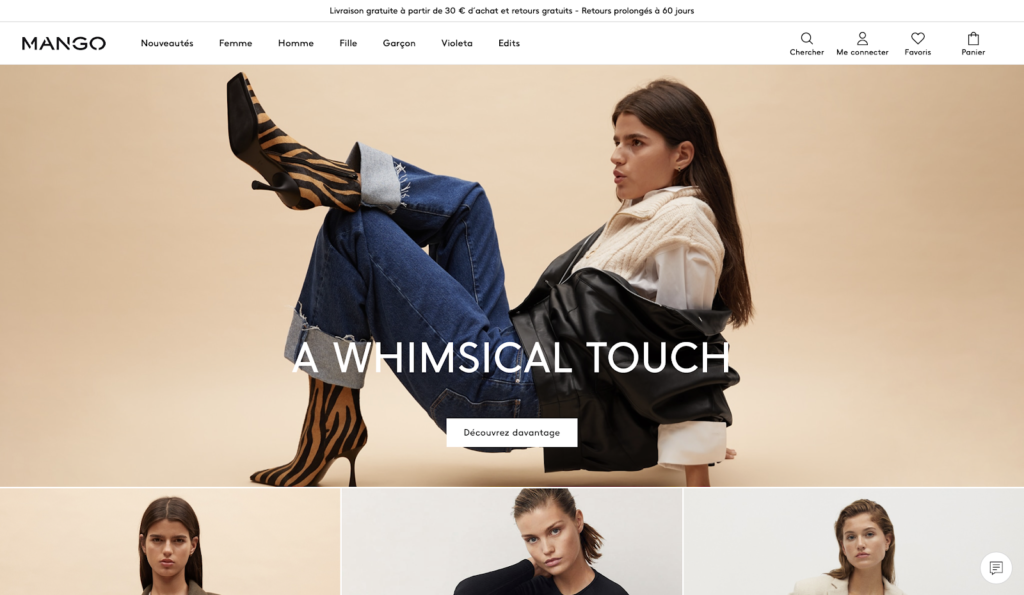
C’est le cas par exemple de Mango, qui a développé un site web relativement simple, mais satisfaisant. Nous savons de suite où trouver les informations.
7. DONNÉES CHIFFRÉES
En 2021 plus que jamais, nous avons besoin de données factuelles pour mieux intégrer les choses, et cela passe le plus souvent par une visualisation des données. Par conséquent, les illustrations présentant des données seront les bienvenues cette année. Il faut garder en tête que les chiffres sont très expressifs et précis, et sont donc un très bon moyen d’illustrer ce qui se passe réellement. Cette notion peut faire ses preuves bien-sûr dans le milieu médical (propagation du virus, nombre de volontaires, etc.) mais aussi dans les sites de marchandises (nombres de fidélisés, nombre de retours positifs, etc.).
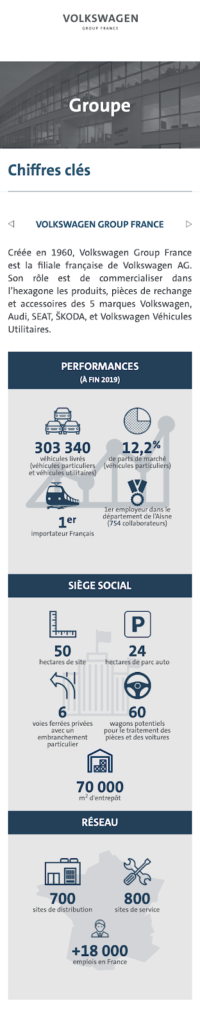
Certaines enseignes, tel que Volkswagen l’ont déjà intégré comme le montre l’infographie ci-dessous.
8. MISE EN SCÈNE DES PRODUITS
Dans la mesure où les individus ont pris l’habitude de chercher leurs produits sur internet, il est essentiel que ces derniers soient bien représentés. C’est donc le moment plus que jamais d’interpréter les produits de manière créative et numérique. Il est bien connu que de ne pas pouvoir voir, toucher et sentir les produits rend l’acte d’achat plus complexe. Donc il faut trouver un moyen de rendre ses expériences le plus réalistes possibles, sur un support digital : vidéo, 360°, grandes photographies, différents angles, tout est permis tant qu’il met bien en avant le produit. Un qui a fait fort dans ce domaine, c’est IKEA et son application de réalité augmentée. Grâce à cette nouvelle application, il est maintenant possible de visualiser tous les produits IKEA de chez soi : idéal pour une décoration sur-mesure. C’est aussi le cas des marques de lunettes, qui vous permettent de visualiser les pièces sur votre tête, grâce à votre caméra.
Vous l’aurez compris, il est important en 2021 de mettre en scène ses produits de manière à ce que l’utilisateur s’y projette le plus possible.
9. EFFETS
5 effets seront très tendances en 2021. Tous distincts les uns des autres :
Arts abstraits
En 2021, il y a de fortes chances que les graphistes emploient de plus en plus de formes abstraites comme des carrés ou des cercles dans leur design. Tout comme le dessin fait-main que nous verrons un peu plus bas, cette initiative peut permettre de remplacer des photos ou des illustrations. Généralement, cette technique apporte un certain dynamisme à la page internet, et surtout de l’éclat.
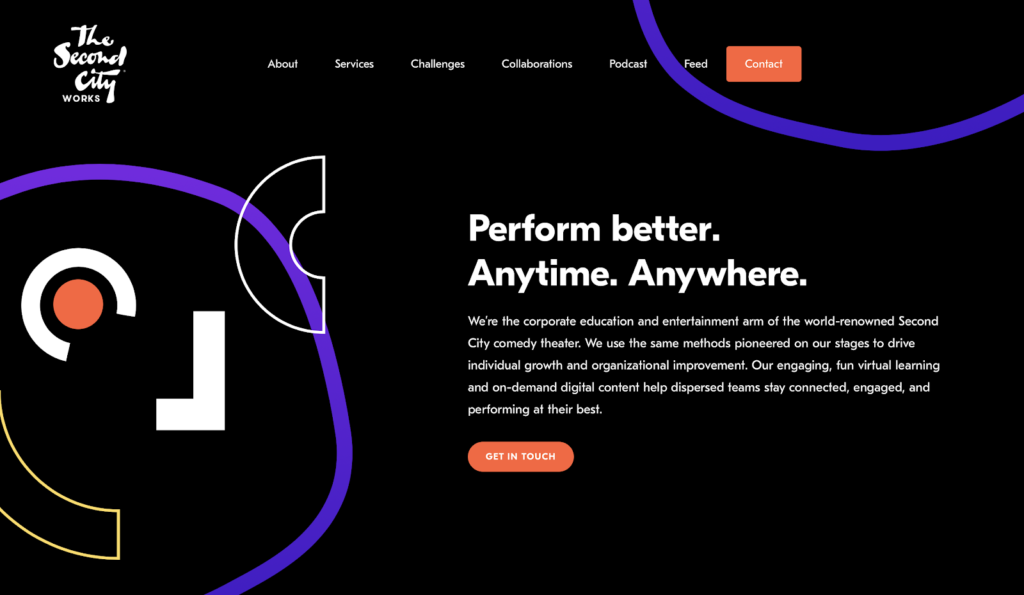
Comme le montre cet exemple (The Second City Works), les pages employant cette technique sont expressives et vivantes.
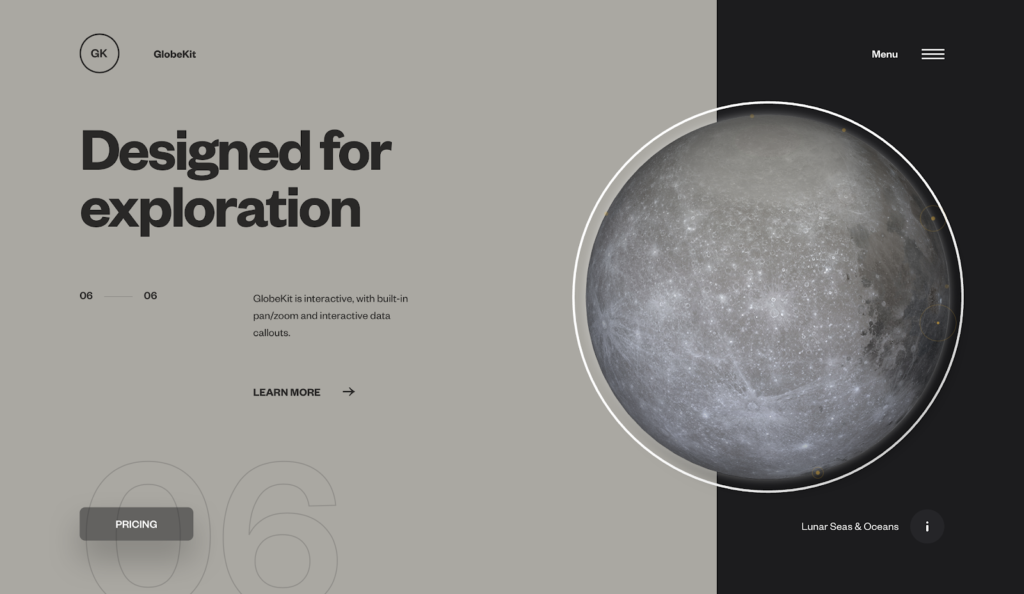
Défilement
Si vous défilez la page de GlobeKit, vous vous rendrez vite compte que chaque page change d’univers, ce qui implique une distinction nette entre celles-ci. Cette technique de défilement permet une plus importante interaction entre le visiteur et le site, ce qui suscite de l’intérêt et génère satisfaction. Allant du changement de couleur au changement de mise en page, le défilement est une tendance très pratique, que l’on verra de plus en plus en 2021.
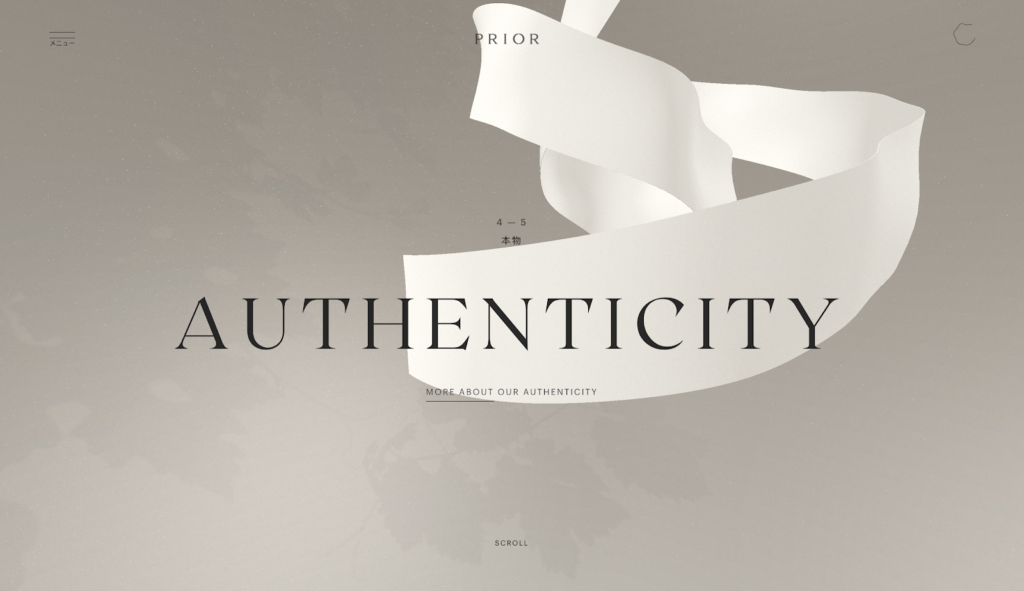
3D et profondeur
Avec la montée en puissance de logiciels 3D plus performants et accessibles, les webdesigners tendent vers d’avantages de 3D. Par conséquent, en 2021, on retrouvera sur les sites web des effets de profondeur touchant les images et la typographie.
Prior est une entreprise qui l’a très bien compris, car en changeant de rubrique, nous (visiteurs) avons droit à une mise en scène 3D des éléments graphiques, qui engendre une certaine immersion.
Fait main
Il s’agit sûrement d’ici d’une des plus grosses tendances pour 2021. Rendant le site web moins formel et plus naturel, le design fait main est très efficace. Il permet directement de personnaliser un site, et le rend ainsi plus chaleureux. Il peut se traduire sous forme de police manuscrite, images retravaillées, soulignements, photos personnelles et bien d’autres formes.
Asymétrie
Cette technique initiée dans les années 2012 et 2013 sera largement utilisée par les concepteurs web en 2021. Cette dernière permet indirectement de “pimenter” la page cible en faisant ressortir les éléments les plus importants. Par conséquent, cette technique, lorsqu’elle est utilisée à bon escient, facilite la perception des informations graphiques, et utilise plus efficacement l’espace libre.
CONCLUSION
Vous l’aurez bien compris, en matière de webdesign, on ne va pas s’ennuyer en 2021. Cependant, là où de nombreuses tendances émergent, d’autres disparaissent. C’est le cas des éléments statiques, de la géométrie stricte et des images stocks traditionnelles qui sont à éviter en 2021. Mais vous pouvez opter sans l’ombre d’un doute sur du néomorphisme, de l’interaction, l’amélioration visuelle des produits ou encore pleins d’effets qui sont à votre disposition.
Vous avez besoin de revoir votre site web cette année et souhaitez discuter d’une de ces tendances ? Contactez-nous pour en parler.