Avez-vous déjà entendu parler d’expérience utilisateur (UX) ou encore d’interface utilisateur (UI) ? Ces deux notions ont un rôle essentiel dans un contexte de digitalisation, car elles permettent une approche centrée sur l’utilisateur.
Essayons de comprendre en profondeur ce que sont ces deux notions.
Contexte

https://i.redd.it/h0i7zd5lwcky.jpg
Si vous regardez la photo ci-dessus, qu’est ce qui vous vient à l’esprit ? Savez vous où vous rendre si vous souhaitez aller à la chambre (“room”) 220 ? On remarque tout de suite que le design graphique est très esthétique : lorsque cela s’applique à des écrans, il s’agit de design d’interface (UI). Cependant, il y a de fortes chances qu’en se trouvant devant le panneau – avec l’intention d’aller à la chambre 220 – on ne sache pas si l’on doit prendre en compte la flèche du haut ou celle du bas. Par conséquent, le design d’interface est inutile car il procure aux usagers une mauvaise expérience (UX).
Autrement dit, le besoin des usagers n’est pas pris en considération. Si le panneau avait été pensé, réfléchi et conçu pour bien indiquer la direction à emprunter, alors son design aurait provoqué une bonne expérience pour l’utilisateur.
C’est ici que se trouve l’enjeux de l’UX et de l’UI, et cette conception est d’autant plus importante sur un support digital.
UX – User Experience
Comme nous l’avons indiqué précédemment, le terme UX est l’abréviation de User Experience – Expérience Utilisateur.
Don Norman, inventeur du terme “user experience” a dit un jour : “Aucun produit n’est une île. Un produit est plus que le produit. Il s’agit d’un ensemble cohérent et intégré d’expériences. Pensez à toutes les étapes d’un produit ou d’un service, des intentions initiales aux réflexions finales, de la première utilisation au service d’assistance et à la maintenance. Faites en sorte qu’ils fonctionnent tous ensemble de manière transparente”.
Autrement dit, il ne suffit pas de concevoir un produit qui répond à des besoins systématiques, il faut également penser tout ce qui contribue à la bonne expérience de l’utilisation du produit. Et pour se faire, il faut penser une expérience utilisateur qui rencontre un besoin spécifique, dans un contexte spécifique, pour un utilisateur.
Les designers UX sont en permanence centrés sur le pourquoi, quoi et comment. C’est-à-dire qu’ils cherchent à comprendre les motivations, valeurs et points de vues des utilisateurs (pourquoi), mais aussi les fonctionnalités et caractéristiques du produit (quoi) tout en pensant à l’accessibilité et l’esthétique de ce dernier (comment).
Par conséquent, les tâches d’un designer UX sont variées mais comprennent toujours la recherche utilisateur, la création de personas, le design de wireframes et prototype interactifs et le test des designs.

UI – User Interface
Comme nous l’avons indiqué précédemment, le terme UI est l’abréviation de User Interface – Interface Utilisateur. Il en existe trois grandes formes qui sont les interfaces utilisateurs graphiques (GUIS), les interfaces à commande vocale (VCIS) et les interfaces basée sur les gestes. Dans tous les cas, il s’agit de construire des interfaces dans des logiciels ou des dispositifs informatisés, en se concentrant sur le look et le style.
Pour se faire, il est important de prendre en compte que les utilisateurs jugent un design très rapidement et prêtent attention à l’usage et à la convivialité. De plus, il est important que les interfaces utilisateurs soient agréables et satisfaisantes (sans frustration) tout en communiquant les valeurs de la marque.
Par rapport à l’UX design, on peut affirmer que l’UI design se concentre plus sur la surface et l’impression générale du design.
Don Norman a dit un jour : “”Les interfaces se mettent en travers de la route. Je ne veux pas concentrer mes énergies sur une interface. Je veux me concentrer sur le travail.” Cette citation sous-entend que pour qu’une interface utilisateur soit réussi, il ne faut pas que l’utilisateur y prête attention, il doit juste la survoler avec aise et enthousiasme.
Afin de réaliser une interface utilisateur de qualité, certains principes peuvent être bons à prendre :
- Concevoir des boutons et d’autres éléments graphiques de façon à ce que les utilisateurs puissent les utiliser partout inconsciemment
- Conserver une certaine découverte, ne pas tout dévoiler sur la première page
- Garder les interfaces simples et créer des sensations invisibles
- Prendre en compte l’attention des utilisateurs concernant la mise en page : utiliser un alignement propre – attirer l’attention sur les caractéristiques clés
- Minimiser le nombre d’actions et se concentrer sur une fonction clé par page
- Placer les interactions à côté des éléments où les utilisateurs cherchent à interagir
- Garder les utilisateurs informés concernant le système de réponse / actions avec un retour d’information
- Utiliser des modèles appropriés d’UI design pour aider l’intuition des utilisateur
- Maintenir la cohérence de la marque
- Toujours donner l’étape suivante que les utilisateurs peuvent déduire naturellement, peu importe le contexte

Autrement dit…
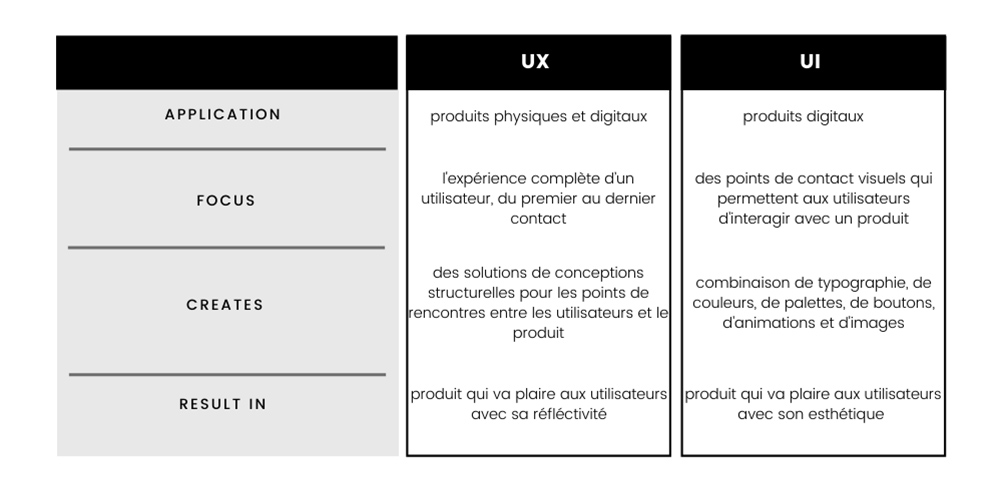
Afin de mieux comprendre, je vous propose de faire une comparaison directe entre l’UX design et l’UI design.

On remarque donc que l’UX et l’UI n’ont pas les mêmes champs d’application, concentration, création et résultat.
En effet, la conception de l’expérience utilisateur consiste à développer et améliorer la qualité de l’interaction entre un utilisateur et toutes les facettes d’une entreprise. Il ne s’agit donc pas d’une question de visuel, mais d’impression générale de l’expérience.
À contrario, la conception d’interfaces utilisateurs prend en compte tous les éléments visuels et interactifs de l’interface d’un produit (boutons, icônes, espaces, typographie, palette de couleur et design interactif). L’objectif étant de guider visuellement l’utilisateur à travers l’interface d’un produit, veillant à ce que le design soit cohérent, homogène et agréable.
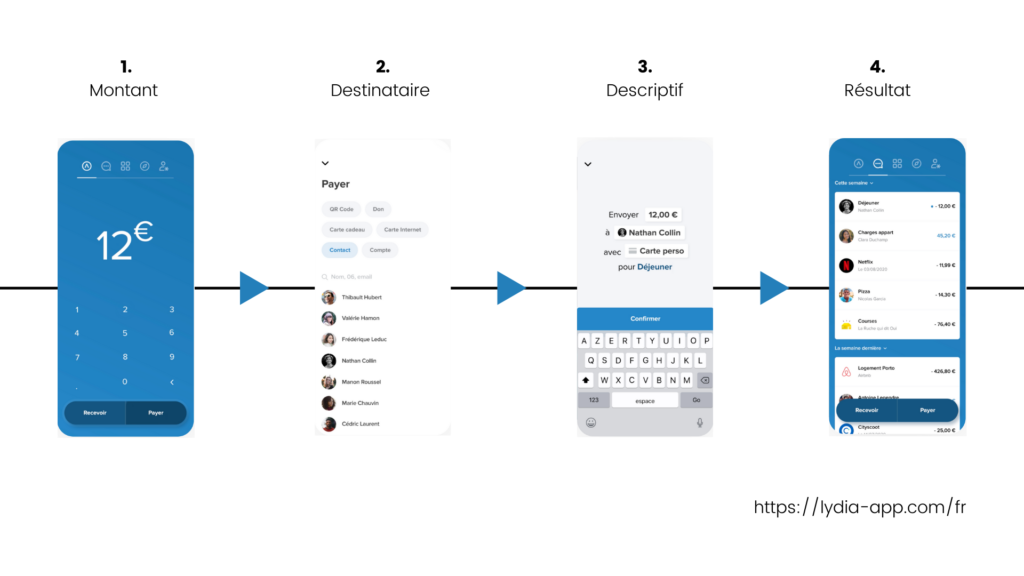
Exemple : LYDIA
Pour illustrer ces deux notions, prenons l’exemple de Lydia. Cette application française a été conçue pour faciliter le paiement entre proches. En effet, un des plus gros principes de ce système est qu’il est possible de faire un virement à un proche en quelques secondes seulement via un numéro de téléphone qui est directement lié à un compte bancaire.
En l’occurrence, une expérience utilisateur a été pensée de façon à ce que les usagers puissent réaliser un virement de manière très rapide, à n’importe qui tant qu’on a son numéro de téléphone, sans dévoiler aucune coordonnée bancaire.
Une liste de transactions effectuées est alors représentée pour suivre le fil conducteur de ses opérations.
Quant à l’interface utilisateur, il s’agit de tout le design pensé pour représenter l’expérience.
En l’occurrence, on peut supposer que du bleu est employé pour respecter la charte graphique de Lydia (car il s’agit de la couleur du logo), mais aussi car cette dernière rime avec fidélité, justice et foi. De plus, la typographie, qui est également la même selon une charte graphique établie, est neutre et rassurante.
En 4 pages (montant, destinataire, descriptif, résultat), vous avez effectué un virement.

Par conséquent, tout est bien pensé chez Lydia. L’utilisateur ne rencontre aucun problème du début à la fin de son expérience avec le produit. Les visuels sont minimalistes mais mettent très bien en avant les informations essentielles (montant, destinataire, descriptif et résultat).
L’expérience utilisateur (UX) représente alors le chemin et les fonctionnalités que l’utilisateur va employer sur le site (ou application etc.), et ce qu’il en retire (bonne ou mauvaise expérience, l’envie de recommencer ou non). Tandis que l’interface utilisateur (UI) concerne toute l’ergonomie du site, ses visuels, couleurs, typographies, etc. Il est indispensable que l’UI soit bien conçue pour bien répondre à l’UX.
Conclusion
Si l’on prend l’exemple d’un iceberg, on peut considérer que l’UI représente la face visible de l’iceberg là ou l’UX représente la face cachée de l’iceberg. Bien coordonnée, ces deux notions constituent une expérience utilisateur.
Chez TAPAT, un de nos expertise est la réalisation de design UI et UX. Pour en savoir plus, jetez un coup d’œil à nos références.